程序员使用markdown进行编写api或其他文档,是常用的事。
在windows上markdown客户端工具“markdown pad2“应该是首选了,功能比较完善,但在导出文档为HTML时,工具确不支持目录导出。
还好此工具为我们提供了自定义Html样式操作(也就是在生成的HTML文档的Head中添加自定义代码),可以利用这一点进行导出自己想要的目录。
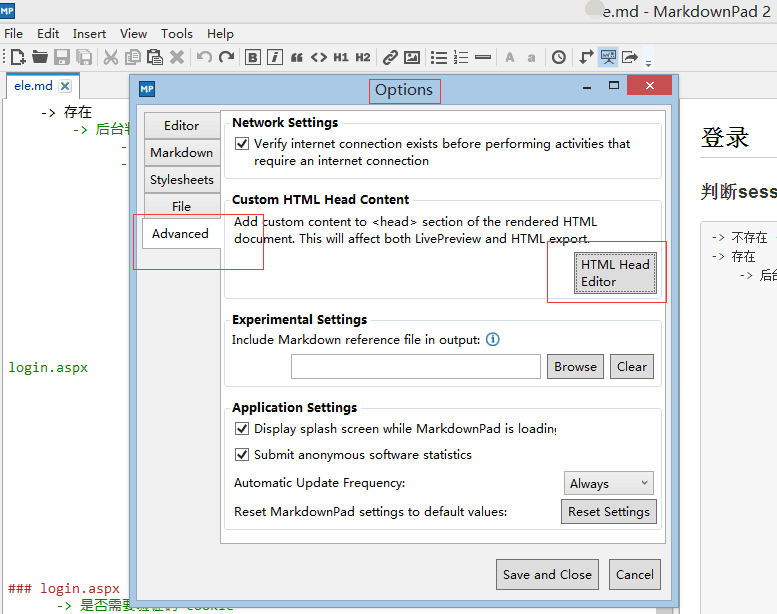
添加自定义HTML样式操作如下:
- 步骤一

- 步骤二

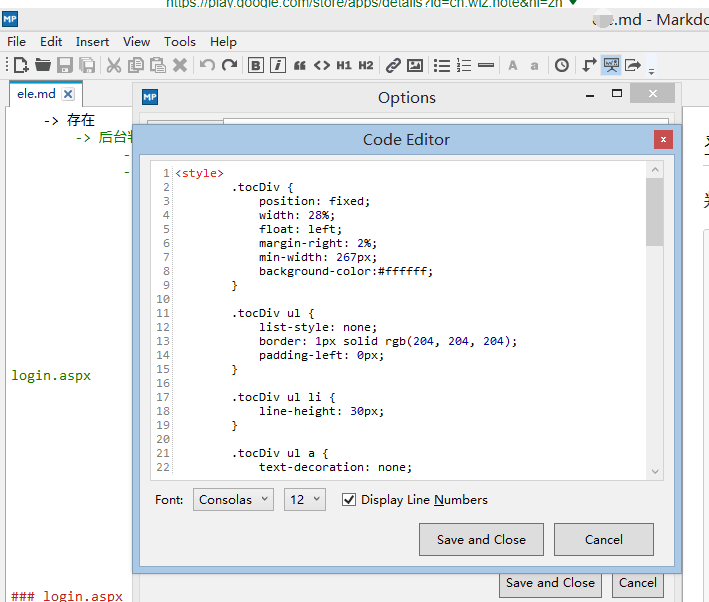
自定义代码如下:
1 |
|
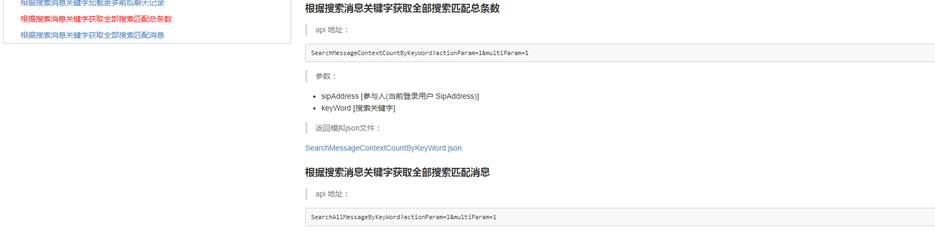
最终目录效果(未截全):

缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true